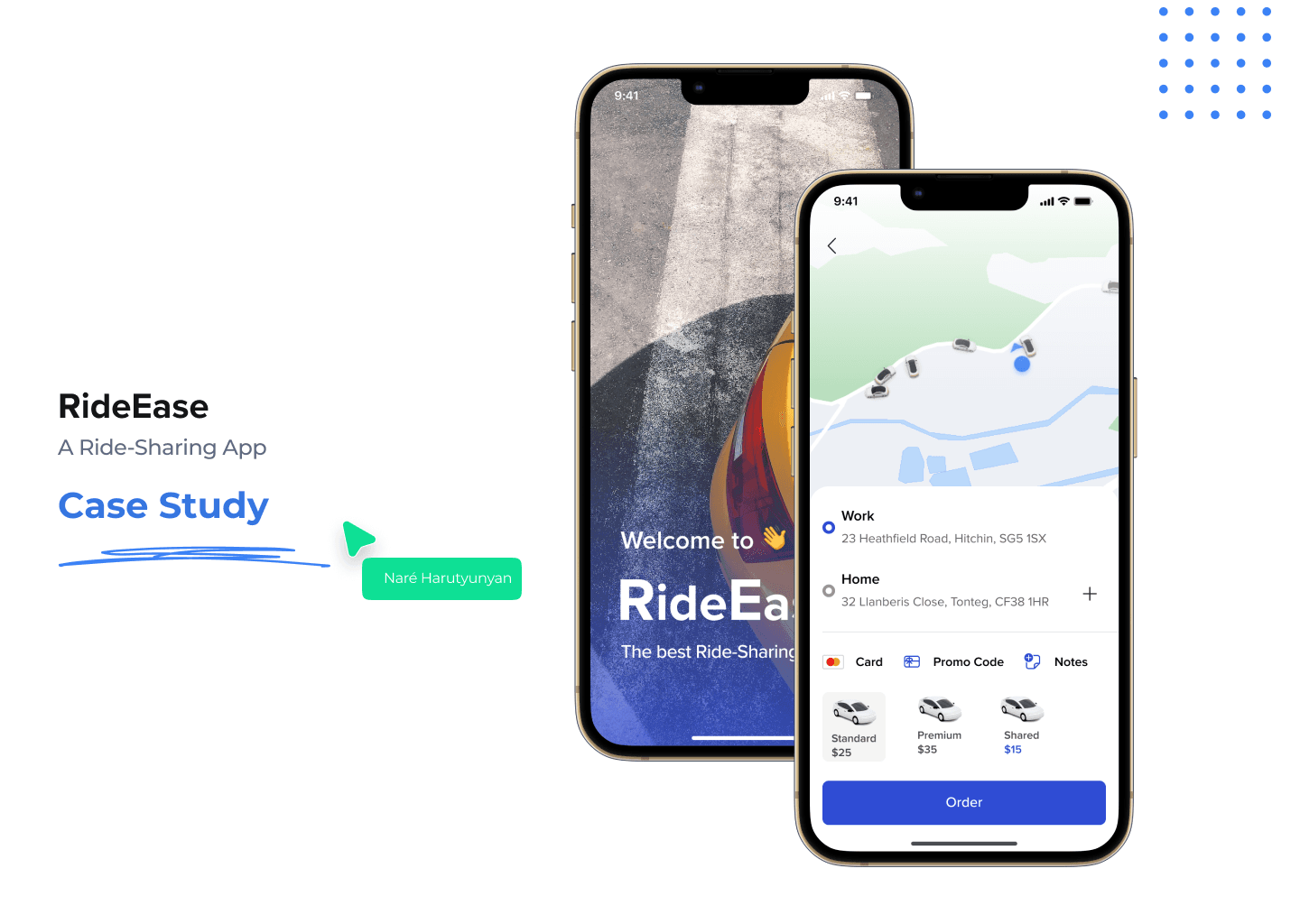
Case Study
Aria chatbot

Case Study
Aria chatbot

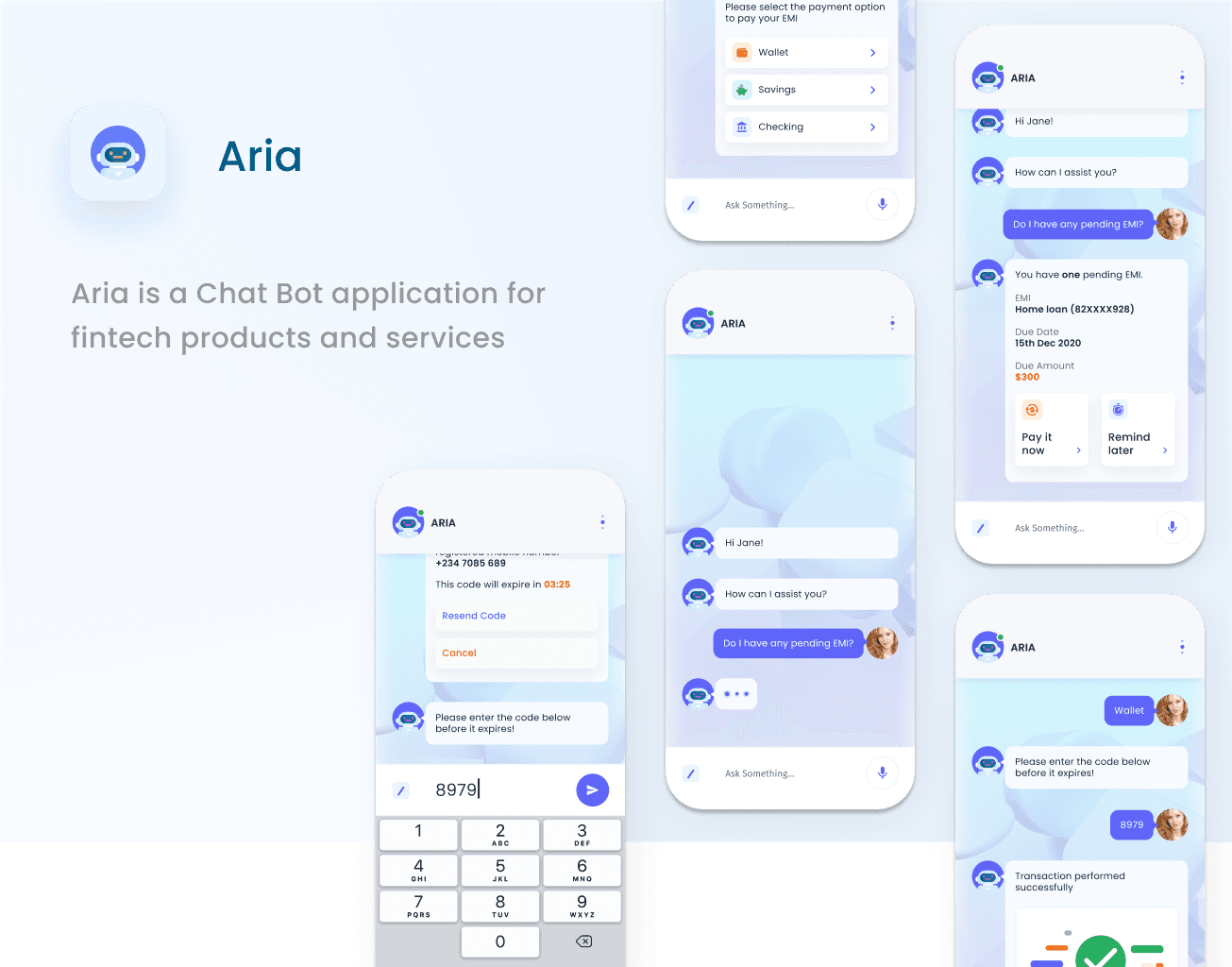
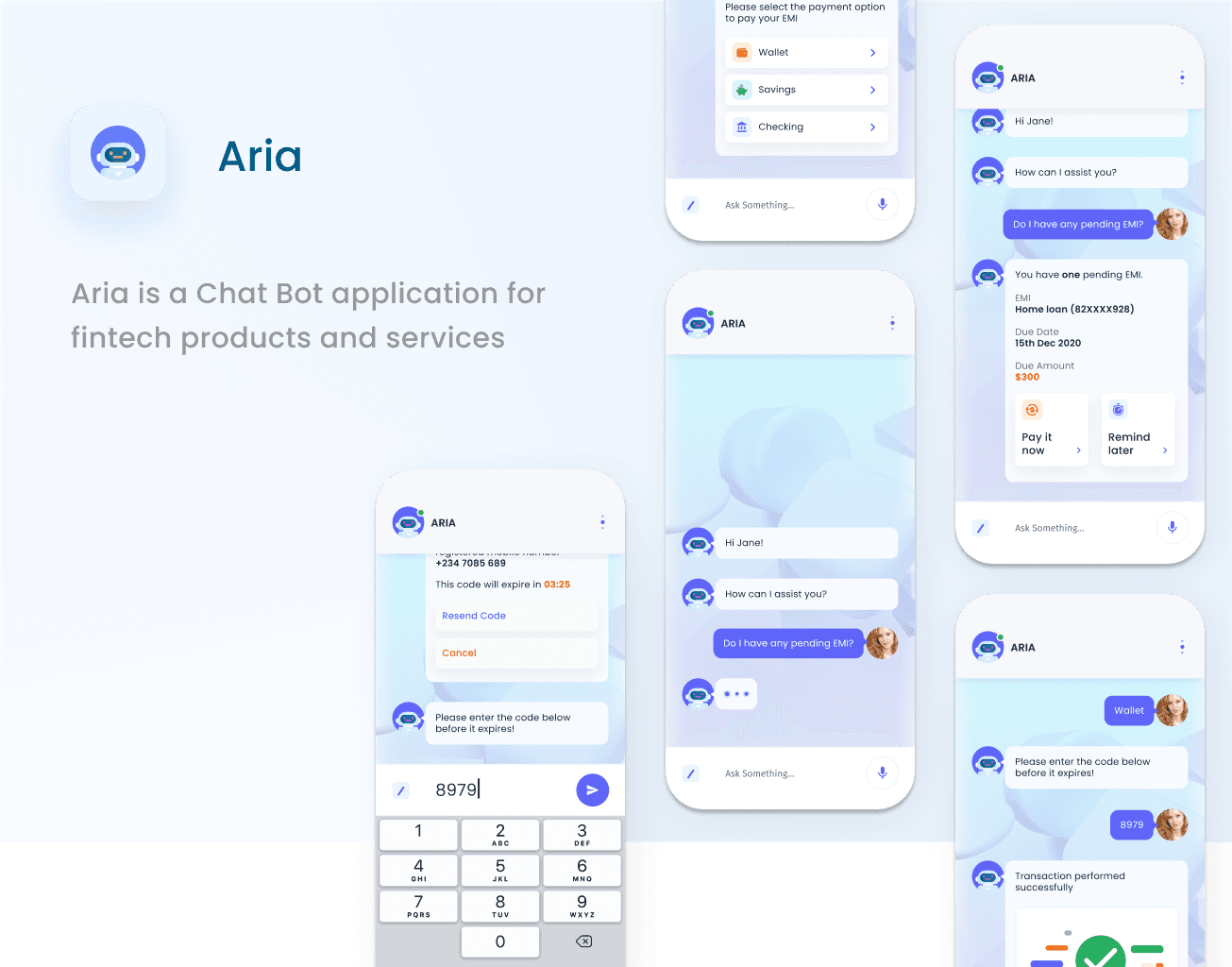
This project objective was to design a very user friendly chatbot for the banking customers and help provide banking services with as easy as chating with someone
User Flow
In order to design the best experience, I’ve look at the possible paths the user might take during their journey and examine what happens during each step. I usually create a map in Figma to get a detailed view of the User Flow.
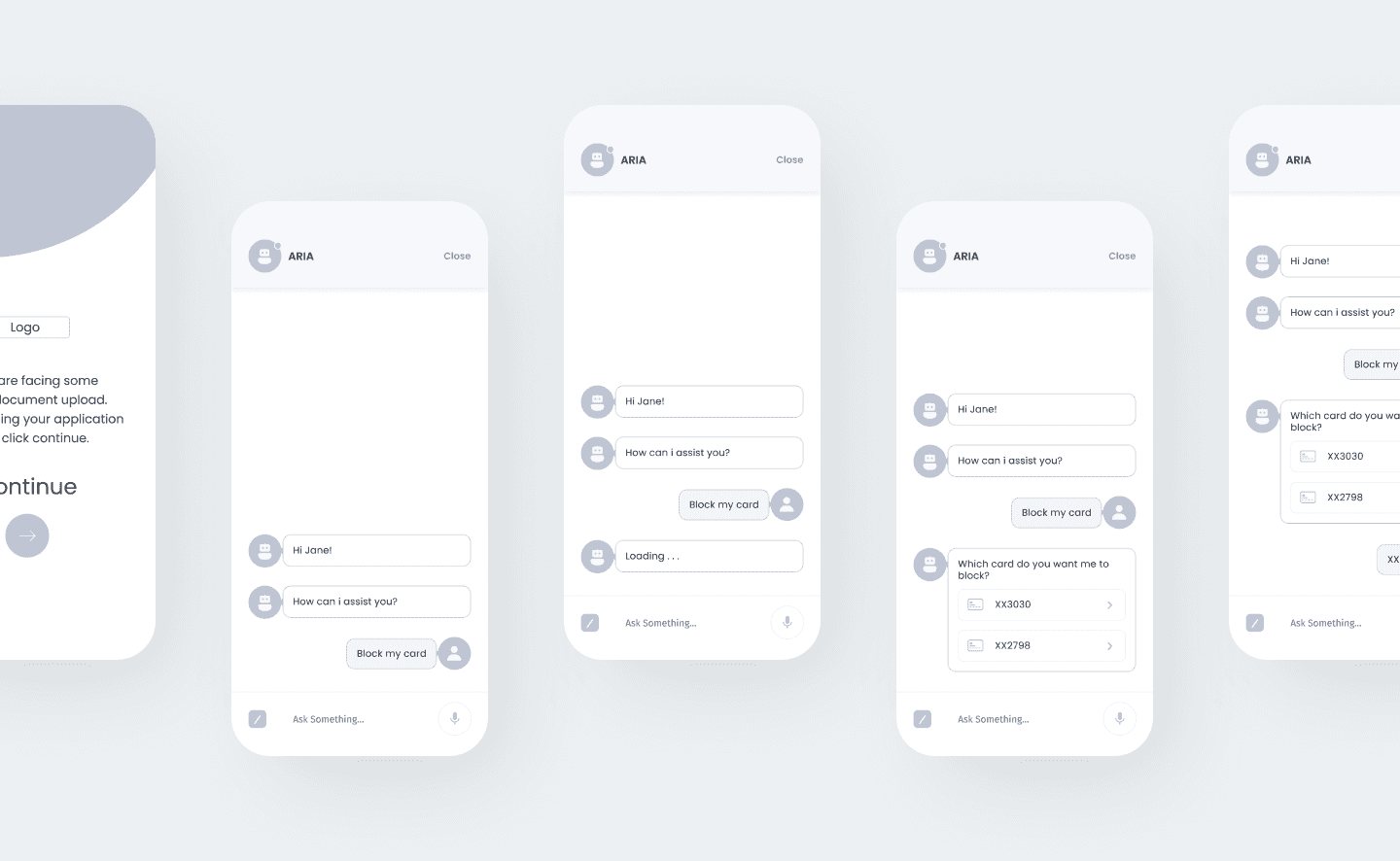
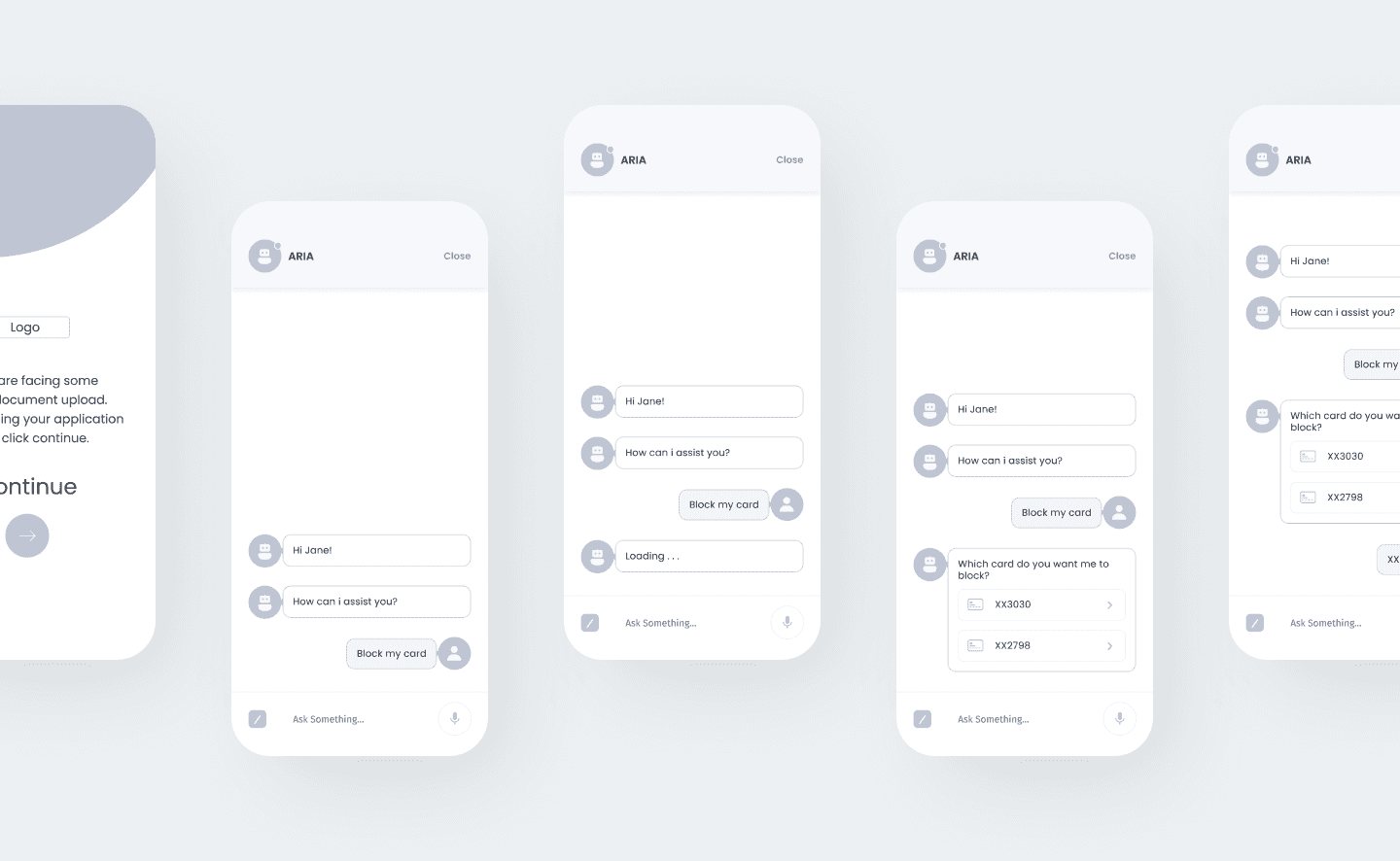
Wireframes
Based on the research conducted at the UX stage, we started developing wireframes. It was important to conveniently arrange the elements on the screens and provide an intuitive structure of the application.
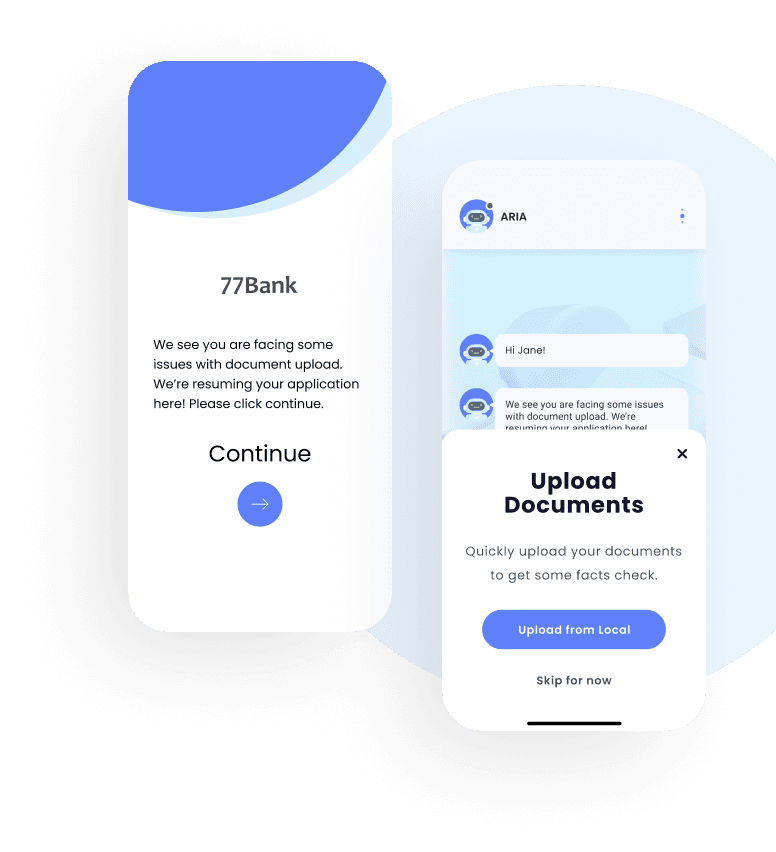
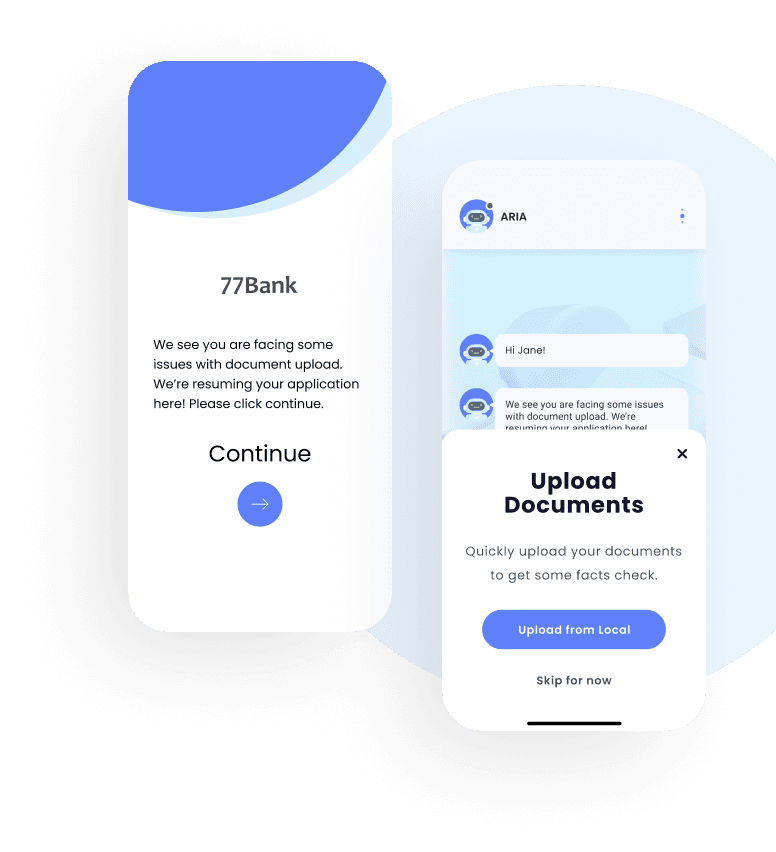
Chatbot Started
When a user signs up the app for the first time, we ask them to upload their documents for verification.
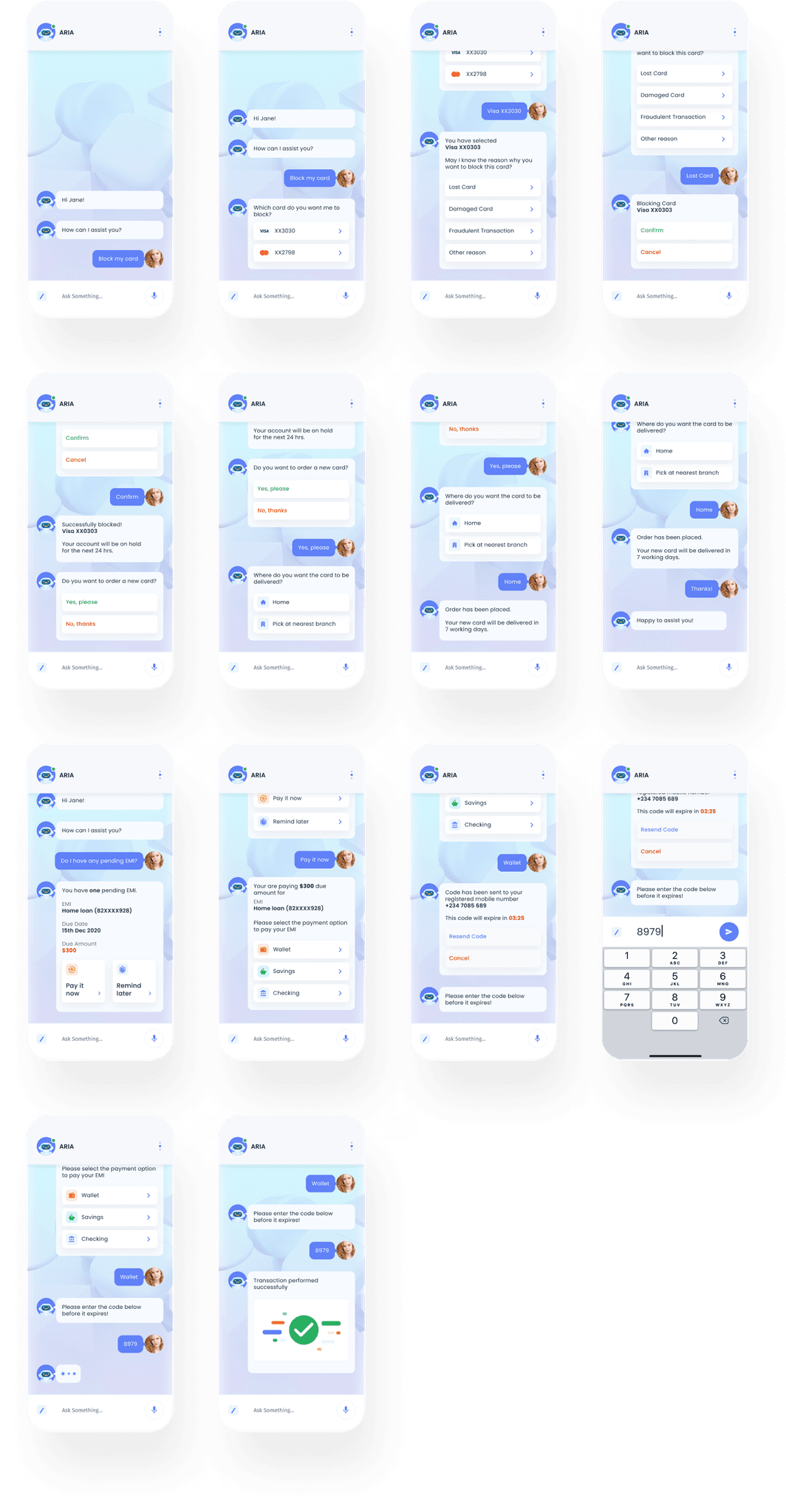
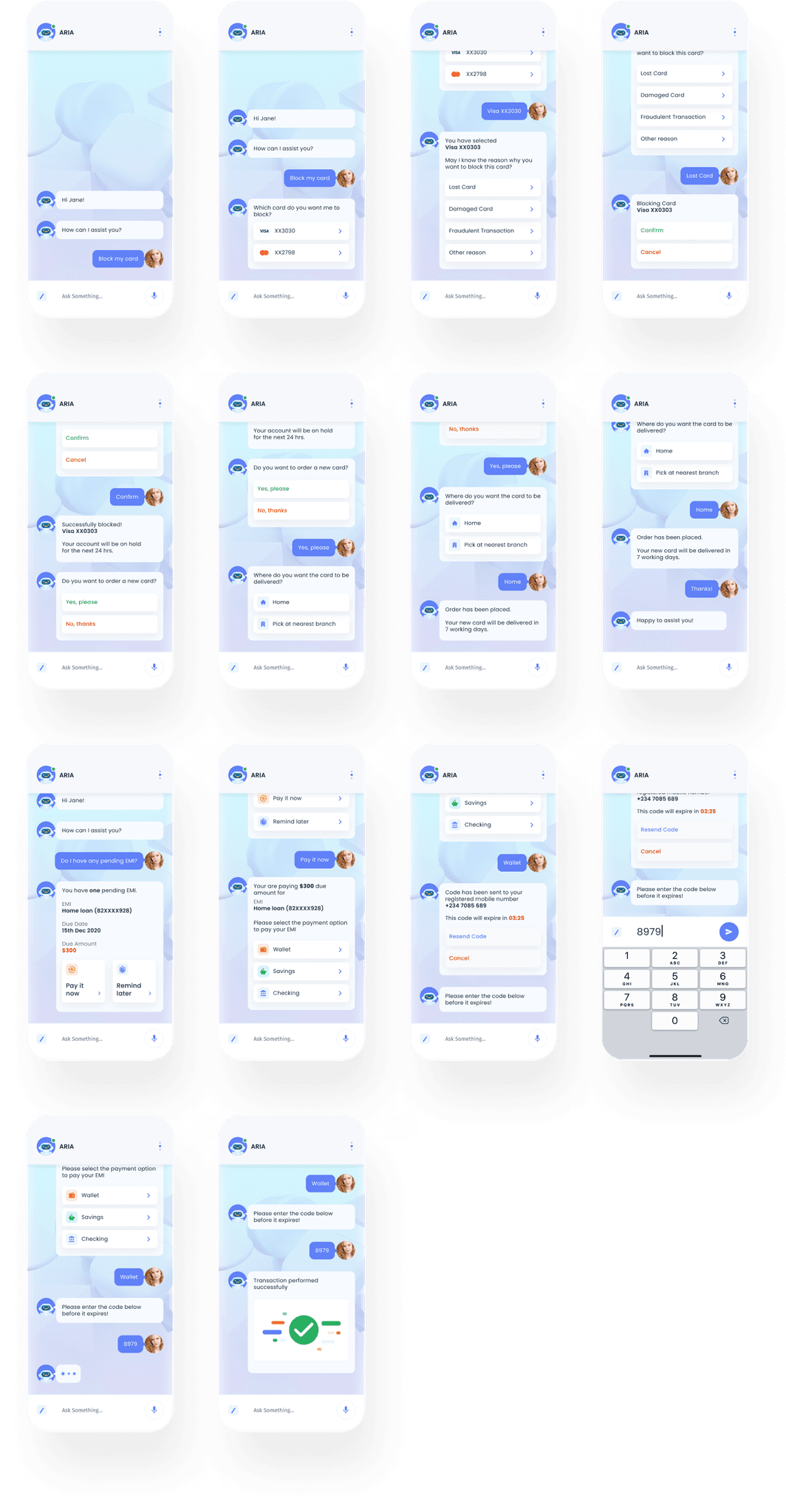
EMI Status
User wants to know are there any pending EMI’s for this month, Chatbot will take that query and reply with the EMI status.
Block card
Aria chatbot can block or unblock user’s credit card with just one message.
User Flow
In order to design the best experience, I’ve look at the possible paths the user might take during their journey and examine what happens during each step. I usually create a map in Figma to get a detailed view of the User Flow.
Wireframes
Based on the research conducted at the UX stage, we started developing wireframes. It was important to conveniently arrange the elements on the screens and provide an intuitive structure of the application.
Chatbot Started
When a user signs up the app for the first time, we ask them to upload their documents for verification.
EMI Status
User wants to know are there any pending EMI’s for this month, Chatbot will take that query and reply with the EMI status.
Block card
Aria chatbot can block or unblock user’s credit card with just one message.
This project objective was to design a very user friendly chatbot for the banking customers and help provide banking services with as easy as chating with someone
User Flow
In order to design the best experience, I’ve look at the possible paths the user might take during their journey and examine what happens during each step. I usually create a map in Figma to get a detailed view of the User Flow.
Wireframes
Based on the research conducted at the UX stage, we started developing wireframes. It was important to conveniently arrange the elements on the screens and provide an intuitive structure of the application.
Chatbot Started
When a user signs up the app for the first time, we ask them to upload their documents for verification.
EMI Status
User wants to know are there any pending EMI’s for this month, Chatbot will take that query and reply with the EMI status.
Block card
Aria chatbot can block or unblock user’s credit card with just one message.








Other Case Studies
Check our other project case studies with detailed explanations
Other Case Studies
Check our other project case studies with detailed explanations
Other Case Studies
Check our other project case studies with detailed explanations